Project Overview
Role:
Senior UI/UX Designer
Senior UI/UX Designer
Tools:
Figma, Illustrator, Jira, Trello, and Confluence.
Figma, Illustrator, Jira, Trello, and Confluence.
Team Members:
Collaborated with developers, content strategists, and stakeholders
Collaborated with developers, content strategists, and stakeholders
Project Duration:
February 2018 – June 2018
February 2018 – June 2018
Methods Used:
User Research, Wireframing, Prototyping, Usability Testing
User Research, Wireframing, Prototyping, Usability Testing
Problem Statement:
Beltone's existing website lacked responsiveness and did not provide an optimal user experience across various devices, leading to decreased user engagement and accessibility issues.
Beltone's existing website lacked responsiveness and did not provide an optimal user experience across various devices, leading to decreased user engagement and accessibility issues.
Exploration & Discovery
User Research:
Conducted interviews and surveys with current and potential Beltone customers to understand their needs and pain points when accessing hearing aid information online.
Conducted interviews and surveys with current and potential Beltone customers to understand their needs and pain points when accessing hearing aid information online.
Competitive Analysis:
Analyzed competitor websites to identify industry standards and opportunities for differentiation.
Analyzed competitor websites to identify industry standards and opportunities for differentiation.
Key Findings:
Users preferred accessing product information on mobile devices but found the existing site unresponsive.
Difficulty in locating nearby Beltone centers hindered appointment bookings.Shop Beltone+1Beltone+1
A need for clearer product descriptions and user-friendly navigation was evident.
UX Design Process
Information Architecture:
Redesigned the site’s structure to ensure intuitive navigation, grouping related content, and simplifying the menu.
Redesigned the site’s structure to ensure intuitive navigation, grouping related content, and simplifying the menu.
Wireframing:
Developed low-fidelity wireframes to outline the layout for key pages, focusing on a mobile-first approach.
Developed low-fidelity wireframes to outline the layout for key pages, focusing on a mobile-first approach.
Prototyping:
Created interactive prototypes to visualize user interactions and gather early feedback from stakeholders.
Created interactive prototypes to visualize user interactions and gather early feedback from stakeholders.
Usability Testing:
Tested prototypes with a select group of users representing the target demographic to identify usability issues and gather feedback for refinement.
Tested prototypes with a select group of users representing the target demographic to identify usability issues and gather feedback for refinement.
Final Design
Responsive Interface:
Implemented a responsive design that adapts seamlessly across devices, enhancing accessibility and user engagement.
Implemented a responsive design that adapts seamlessly across devices, enhancing accessibility and user engagement.
Enhanced Navigation:
Introduced a streamlined menu and clear call-to-action buttons, facilitating easier access to product information and appointment scheduling.
Introduced a streamlined menu and clear call-to-action buttons, facilitating easier access to product information and appointment scheduling.
Interactive Elements:
Integrated features such as a 'Find a Location' tool to help users locate nearby Beltone centers effortlessly.
Integrated features such as a 'Find a Location' tool to help users locate nearby Beltone centers effortlessly.
Visual Consistency:
Applied a cohesive color scheme and typography that aligns with Beltone's brand identity, ensuring a professional and trustworthy appearance.
Applied a cohesive color scheme and typography that aligns with Beltone's brand identity, ensuring a professional and trustworthy appearance.
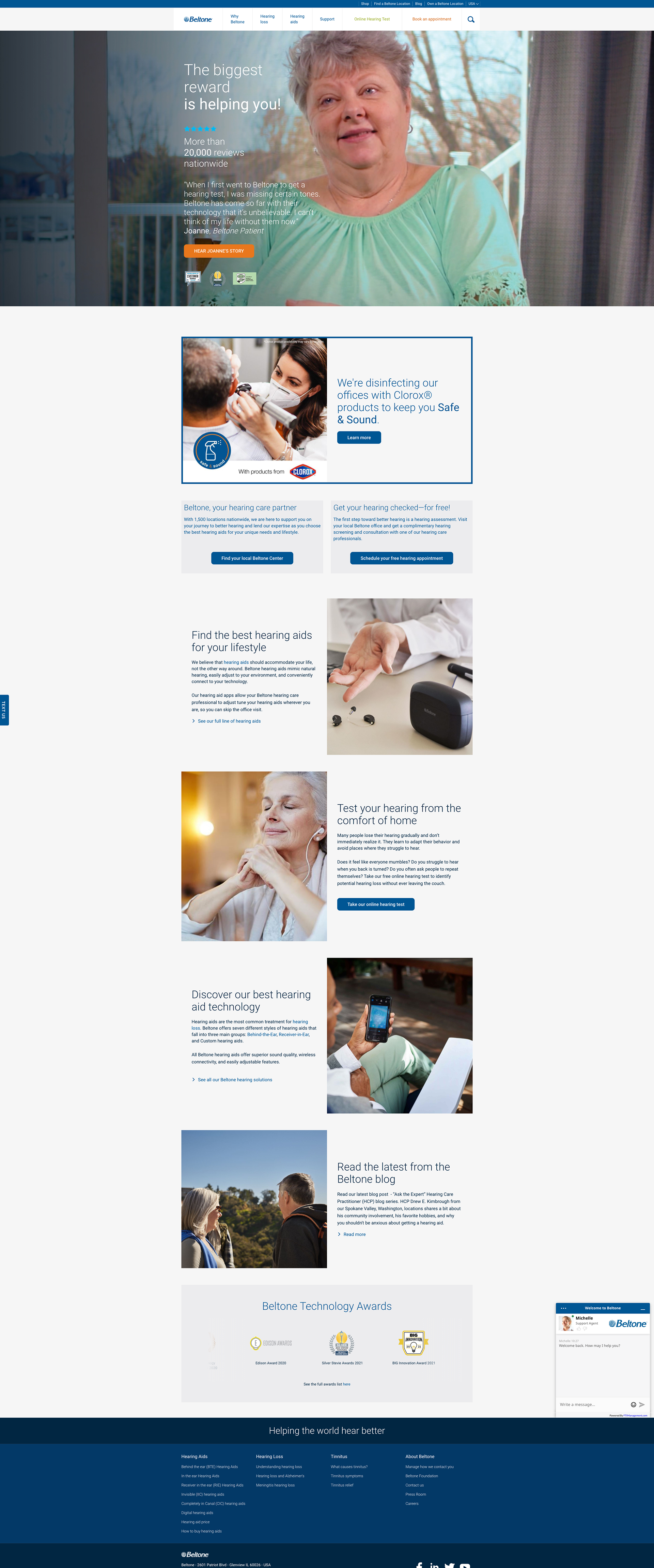
Beltone Legacy Landing Page
Final Design - Beltone Landing Page

Beltone Legacy Landing Page
Impact
Post-launch analytics indicated a significant increase in mobile users' engagement and a higher rate of online appointment bookings. User feedback highlighted improved satisfaction with the site's usability and accessibility.
Learnings
Emphasizing a mobile-first design approach is crucial, given the growing trend of mobile internet usage.
Regular user testing throughout the design process ensures that the final product aligns with user needs and expectations.
Collaborative efforts between design, development, and content teams are essential for creating a cohesive and effective user experience.