My design philosophy integrates a blend of agile and lean UX methodologies, emphasizing the importance of user research, collaborative design, and iterative development. I employ a holistic approach, balancing user needs with business goals, to create designs that are aesthetically pleasing functionally robust, and scalable. Dive into my methodologies to understand how I leverage user interviews, usability testing, and data analysis to inform and refine my design decisions.
Information Architecture
Information Architecture Expertise
In my work as a Senior UX Designer with WiseCursor, I have applied advanced Information Architecture (IA) principles across various projects, including those for ebenfamilyscf.org, 7-Eleven, and Appgate. My approach to IA is rooted in user-centered design, ensuring that users can effortlessly navigate complex systems while achieving their goals. For the Eben Family Sickle Cell Foundation, I structured the website’s content to make healthcare information accessible and actionable for underserved communities. At 7-Eleven, I tackled IA challenges within an internal SaaS project, managing large datasets and optimizing user flows for various departments, ensuring that critical internal processes were seamless and efficient. At Appgate, I focused on organizing security-related information that met both user needs and business objectives, ensuring clarity and ease of access within a highly technical environment. Across these projects, I utilized strategies like content auditing, card sorting, and sitemap creation to develop intuitive and scalable navigation systems that enhance the overall user experience. Prototyping and constant iteration, followed by usability testing, have been integral parts of my process to validate and refine the architecture, ensuring it aligns with both user behavior and business goals.
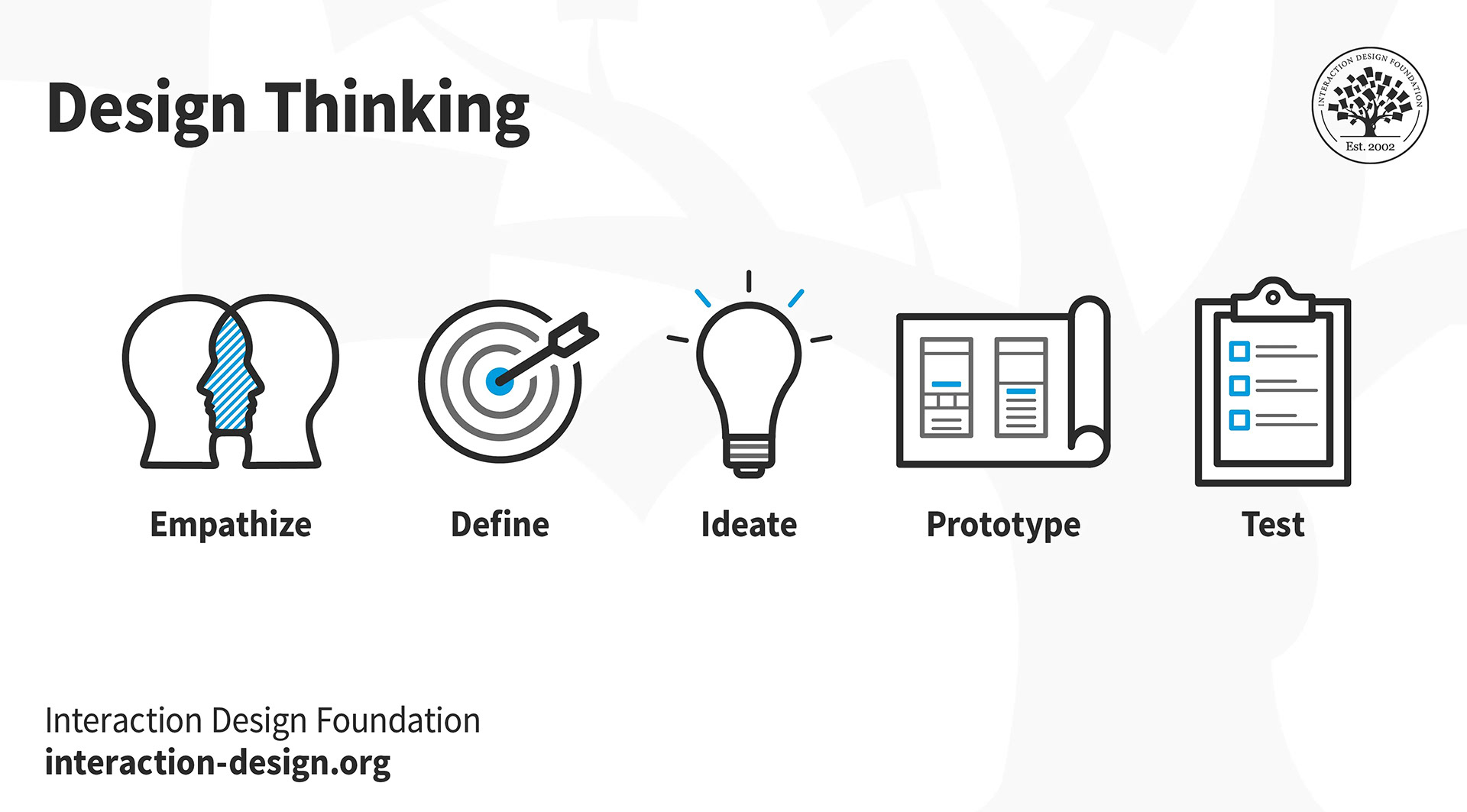
Design thinking is a problem-solving approach that focuses on understanding user needs, generating innovative ideas, and iteratively refining solutions. Here's a summary of its key principles and steps:
Empathy: Design thinking starts with empathizing with users to gain deep insights into their needs, emotions, and experiences. User Personas and Customer Journey Maps example.
Define: Clearly define the problem or challenge by reframing it from the user's perspective, taking into account their goals and pain points.
Ideate: Generate a wide range of ideas without judgment, encouraging creativity and thinking outside the box.
Prototype: Create tangible representations of the ideas to test and gather feedback. Prototypes can be low-fidelity sketches, mock-ups, or even interactive prototypes. Lo - Hi Fidelity example.
Test: Engage with users to gather feedback on the prototypes, allowing for iterative refinements based on their insights and observations.
Iterate: Continuously repeat the process of prototyping and testing, refining and improving the solution based on user feedback until a desirable and effective solution is achieved.
Design thinking encourages a human-centered and iterative approach, fostering innovation and problem-solving by putting the needs of users at the forefront. By embracing empathy, ideation, prototyping, testing, and iteration, designers can create solutions that are more likely to address real user needs and deliver meaningful experiences.

UX Research Overview
Here's a general outline to guide you thru my research process:
1. Define Research Objectives: Clearly state the goals and objectives of your research. Identify what specific insights you want to gather and problems you aim to address in relation to user experience.
2. Identify Target Users: Define your target audience. Understand their demographics, behaviors, and preferences to guide your research efforts effectively.
3. Determine Research Methods: Select appropriate research methods based on your objectives. Common UX research methods include surveys, interviews, usability testing, competitive analysis and A/B testing. Consider both qualitative and quantitative approaches.
4. Craft Research Questions: Develop specific research questions that align with your objectives. These questions will guide your research activities and help you gather relevant insights.
5. Plan Data Collection: Outline how you will collect data for each research method. Specify the number of participants, sampling criteria, and the data collection tools or platforms you will use (e.g., online survey tools, video recording software).
6. Design Research Materials: Create interview guides, survey questionnaires, or usability test scenarios that are tailored to your research questions. Ensure your materials are clear, unbiased, and relevant to gather meaningful insights.
7. Recruit Participants: Determine how you will recruit participants for your research activities. Consider using recruitment platforms, social media, or contacting specific user groups. Aim for a diverse range of participants to capture varied perspectives.
8. Conduct Research Sessions: Carry out your research activities based on the chosen methods. This may involve conducting interviews, administering surveys, observing usability tests, or analyzing existing data.
9. Analyze Data: Once you have collected the data, analyze it using appropriate techniques. Common analysis methods include qualitative coding, statistical analysis, and thematic analysis. Look for patterns, trends, and insights that answer your research questions.
10. Interpret and Synthesize Findings: Evaluate and interpret the research findings in the context of your original objectives. Look for common themes, pain points, and opportunities for improvement. Synthesize the results to create a clear and actionable summary.
11. Report and Communicate: Prepare a comprehensive report documenting your research process, findings, and recommendations. Present the report to relevant stakeholders, such as your development team, to inform design decisions and guide future iterations.
Conversion Rate Optimization
UX Design and CRO: Enhancing User Experience and Driving Conversions
As a UX Designer, my approach to crafting digital experiences is deeply integrated with Conversion Rate Optimization (CRO) strategies. By combining user-centric design principles with data-driven CRO techniques, I create interfaces that are not only visually appealing but also highly effective in achieving business goals.
My process begins with understanding user behavior and needs through comprehensive research and user interviews. This insight informs the design of intuitive interfaces that facilitate seamless user interactions. To ensure these designs effectively convert visitors into customers, I implement robust CRO methods such as A/B testing, user feedback analysis, and usability testing. These techniques help identify and eliminate barriers to conversion, optimizing the user journey and enhancing engagement.
By continually refining designs based on real user data, I create experiences that are both user-friendly and conversion-focused. This integrated approach ensures that every design decision is backed by data, leading to improved user satisfaction and measurable business outcomes. My goal is to not only meet user expectations but to exceed them, driving higher conversion rates and contributing to the overall success of the digital product.
User Personas/Archetypes
Let's talk about Personas – these are essentially friendly, fictional characters crafted from research insights to embody various user types who might engage with your service, product, website, or brand in a similar manner. By creating Personas, designers gain invaluable insights into users' needs, experiences, behaviors, and goals. It's like having your users right beside you, guiding the design process with their unique perspectives and preferences.
Creating Effective Personas
In the initial Define phase of design thinking, personas play a crucial role. They aid in ideation and should be integrated early into the design process. To craft personas effectively, follow these steps:
1. Collect Data: Gather extensive information about your target users.
2. Identify Qualities and Differences: Understand the diverse characteristics among your users.
3. Formulate Hypothesis: Develop a hypothesis outlining user profiles based on research.
4. Gain Stakeholder Agreement: Ensure alignment among stakeholders regarding user profiles.
5. Develop Personas: Focus on creating one primary persona and others as needed.
6. Detailed Description: Provide a comprehensive description for each persona, including a visual representation and scenario examples.
7. Inclusive Review: Involve all stakeholders in reviewing and accepting personas.
8. Utilize Personas: Distribute personas to team members for integration into their work.
9. Continuous Refinement: Regularly revisit and adjust personas as necessary.
2. Identify Qualities and Differences: Understand the diverse characteristics among your users.
3. Formulate Hypothesis: Develop a hypothesis outlining user profiles based on research.
4. Gain Stakeholder Agreement: Ensure alignment among stakeholders regarding user profiles.
5. Develop Personas: Focus on creating one primary persona and others as needed.
6. Detailed Description: Provide a comprehensive description for each persona, including a visual representation and scenario examples.
7. Inclusive Review: Involve all stakeholders in reviewing and accepting personas.
8. Utilize Personas: Distribute personas to team members for integration into their work.
9. Continuous Refinement: Regularly revisit and adjust personas as necessary.
Using Personas in Design Projects
Incorporating personas into projects offers several benefits:
- Bias Prevention: Designs are less likely to cater solely to stakeholders' preferences.
- Relevance Enhancement: Designs align closely with the needs and behaviors of specific user groups.
- Testing Efficiency: Prototypes can be tested efficiently against user expectations.
- Relevance Enhancement: Designs align closely with the needs and behaviors of specific user groups.
- Testing Efficiency: Prototypes can be tested efficiently against user expectations.
Guidelines for Effective Use:
- Contextual Relevance: Ensure personas remain grounded in specific contexts.
- Authentic Representation: Personas should reflect real behaviors, attitudes, and goals.
- Goal Orientation: Define clear end goals for each persona.
- Scenario-Based Design: Craft realistic scenarios from the persona's perspective.
- Clear Setting: Present personas within a well-defined environment.
- Identification of Pain Points: Highlight significant challenges faced by personas.
- Authentic Representation: Personas should reflect real behaviors, attitudes, and goals.
- Goal Orientation: Define clear end goals for each persona.
- Scenario-Based Design: Craft realistic scenarios from the persona's perspective.
- Clear Setting: Present personas within a well-defined environment.
- Identification of Pain Points: Highlight significant challenges faced by personas.
By adhering to these principles, personas become powerful tools for guiding design decisions and enhancing the user experience.
Journey Maps
The Customer Journey Unveiled
As UX designers, we wield the customer journey map as a research tool to illuminate how customers interact with our business, brand, or product over time. Though each journey is unique, we distill commonalities to glean insights into typical customer experiences and anticipate future interactions.
Beyond UX design and marketing, these maps foster a shared understanding across all business functions. They ensure consistent treatment of customers across channels, breaking down organizational silos and nurturing a culture of customer-centric communication.
Customer journey maps also educate stakeholders, providing insights into customer perceptions and experiences. They enable stakeholders to explore customer thoughts, emotions, and actions, sparking discussions around potential scenarios and solutions.
As Adam Richardson of Frog Design notes, a customer journey map is a simple yet potent tool, visually illustrating the steps customers take in engaging with our company. It's essential for comprehending the entire arc of customer engagement, from initiation to conclusion.
Task Flow
What Is a Task Flow?
A task flow is a diagram representing a user’s journey through a specific task. You can think of job flows as the DNA of content experience. Instead of viewing a single piece of content in isolation, a task flow allows you to consider how one piece of content connects to the next. These connections form the paths that users travel to arrive at their endpoint.
When creating user task flows, prioritize what matters most to your audience, not what matters most to you. According to the Content Marketing Institute, 90% of top-performing B2B content marketers put their customers’ informational needs first. You can increase engagement, conversion, and brand awareness by putting their needs first.
Consider these questions to get a feel for your audience’s goals:
What are their starting points?
Why are they engaging with your brand?
What information are they hoping to find?
What action(s) do they want to complete?
How do their goals intersect with your brand’s objectives?
User Flow
What are User Flows?
Designing pages for websites and applications don't always produce the best results. The design process separates the look, feel and process from what the user is trying to accomplish. An alternative approach to this kind of design is to design for user flows and thus focus on what the user needs to get done and how to deliver that in the most effective manner possible. This should lead to better user experiences as it places the user at the heart of the design process.
Instead of going through the technical specification documents and trying to base designs on that, we examine the user's objectives (or objectives) and the business's goals (or purposes).
So, for example, on a retail website, this might include:
The user wants to buy a new product
The user wants to research alternative products
The user wants to return a product
By mapping out all the possible objectives and comparing them to business objectives – it becomes easy to create user flows. Flows are simply the process steps from the user arriving on a website to completing their task or tasks.

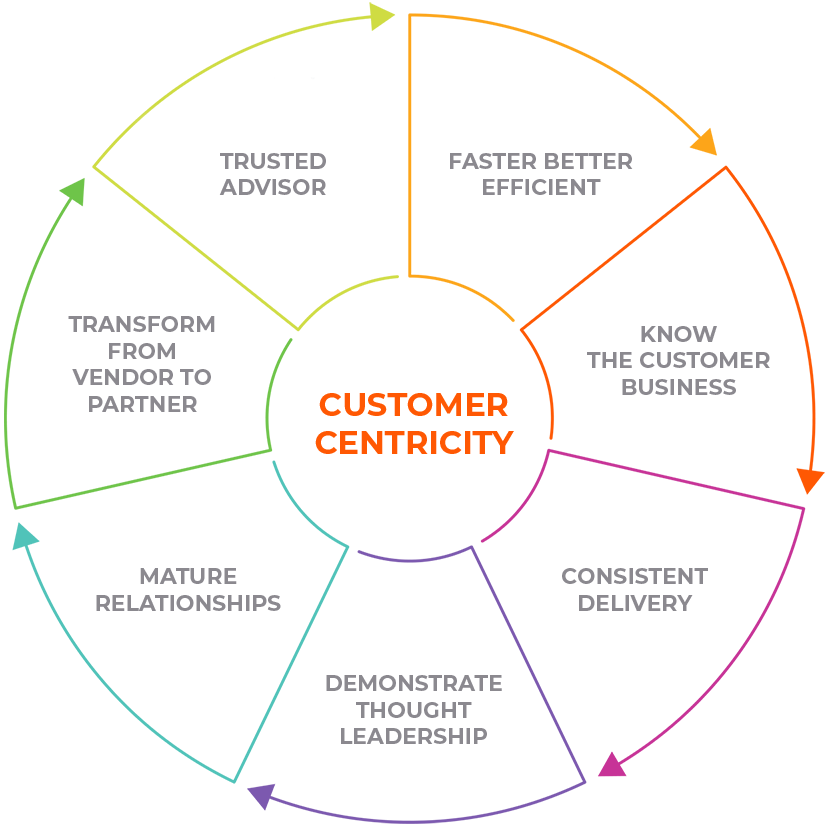
The main difference between product-centric and customer-centric models lies in their approach to business strategy and decision-making.
1. Product-Centric Model: In a product-centric model, the primary focus is on the features, functionality, and quality of the product or service itself. The organization designs, develops, and promotes its offerings based on what it believes is valuable and innovative. The decision-making process revolves around the product and its capabilities, with the goal of creating a superior product that will attract customers.
2. Customer-Centric Model: In a customer-centric model, the primary focus is on understanding and fulfilling the needs, preferences, and expectations of the customers. The organization emphasizes building strong relationships with customers and gathering insights to inform product development and improvements. The decision-making process considers customer feedback, market research, and user-centered design principles, aiming to create products and experiences that align with customer desires.
In a customer-centric model, the product is developed with a deep understanding of the target audience and their pain points, ensuring that the solution meets their specific needs. This approach emphasizes customer satisfaction, loyalty, and long-term relationships. Conversely, the product-centric model places more emphasis on the technical aspects of the product and assumes that customers will be attracted to its features and capabilities.
Overall, a customer-centric model prioritizes the customer's perspective, preferences, and experience throughout the product lifecycles, leading to a more tailored and customer-focused solution.
Why does UX Design Accessibility Matter?
UX design accessibility matters because it ensures that digital products and services can be accessed and used by all individuals, regardless of their abilities or disabilities. By incorporating inclusive design principles, UX designers can create interfaces that are usable and enjoyable for everyone, including people with visual, auditory, cognitive, or motor impairments. Accessibility in UX design promotes equal access, enhances user satisfaction, widens the target audience, and ensures compliance with legal requirements. It enables individuals to navigate, understand, and interact with digital experiences effectively, fostering inclusivity and equal opportunities for all users.
What type of accessibility guides exist?
There are several types of accessibility guides available to assist designers and developers in creating inclusive and accessible digital experiences. Some of the commonly used guides include:
Web Content Accessibility Guidelines (WCAG): WCAG provides comprehensive guidelines for creating accessible web content. It covers a wide range of accessibility requirements and techniques for various disabilities.
Mobile Accessibility Guidelines: Similar to WCAG, these guidelines focus specifically on creating accessible mobile applications and ensure that mobile interfaces are usable for people with disabilities.
User Interface (UI) Accessibility Guidelines: UI accessibility guidelines offer recommendations for designing inclusive user interfaces, considering factors like color contrast, text size, keyboard navigation, and more.
Design Systems: Many organizations develop their own design systems that incorporate accessibility guidelines. These design systems provide reusable components and design patterns that prioritize accessibility.
Operating System Accessibility Guidelines: Major operating systems, such as iOS and Android, provide specific accessibility guidelines for developing accessible applications that leverage built-in accessibility features of the platform.
It's important to consult these guides and standards to ensure that digital products and services are designed and developed with accessibility in mind. Additionally, involving individuals with disabilities in usability testing can provide valuable insights into improving accessibility.
What Is a UX Roadmap?
A UX roadmap is a strategic plan that outlines the goals, priorities, and timeline for implementing user experience (UX) improvements within a product or service. It provides a high-level overview of the key initiatives and activities that need to be undertaken to enhance the user experience over a defined period.
A UX roadmap typically includes the following elements:
Objectives and Goals: It outlines the desired outcomes and objectives for the UX improvements, such as increasing user satisfaction, improving conversion rates, or addressing specific pain points.
Initiatives and Activities: The roadmap identifies the specific projects, features, or enhancements that will be undertaken to achieve the desired goals. It may include activities like user research, interface redesign, usability testing, content strategy, or accessibility improvements.
Prioritization and Dependencies: The roadmap helps prioritize the initiatives based on their impact and feasibility. It considers dependencies between different projects or tasks, ensuring that the implementation is well-sequenced and coordinated.
Timeline and Milestones: The roadmap provides a timeline or milestones indicating when each initiative or activity is expected to be started and completed. It helps set expectations and allows for tracking progress and accountability.
Resources and Budget: The roadmap may also include resource allocation and budgetary considerations, outlining the necessary team members, skills, and financial resources required for each initiative.
Stakeholder Alignment: It serves as a communication tool to align stakeholders, including product managers, designers, developers, and executives, regarding the UX strategy and priorities.
The UX roadmap provides a structured plan for improving the user experience and guides the UX team in implementing changes systematically. It helps ensure that UX efforts are aligned with business goals, user needs, and available resources, facilitating the successful execution of UX initiatives.
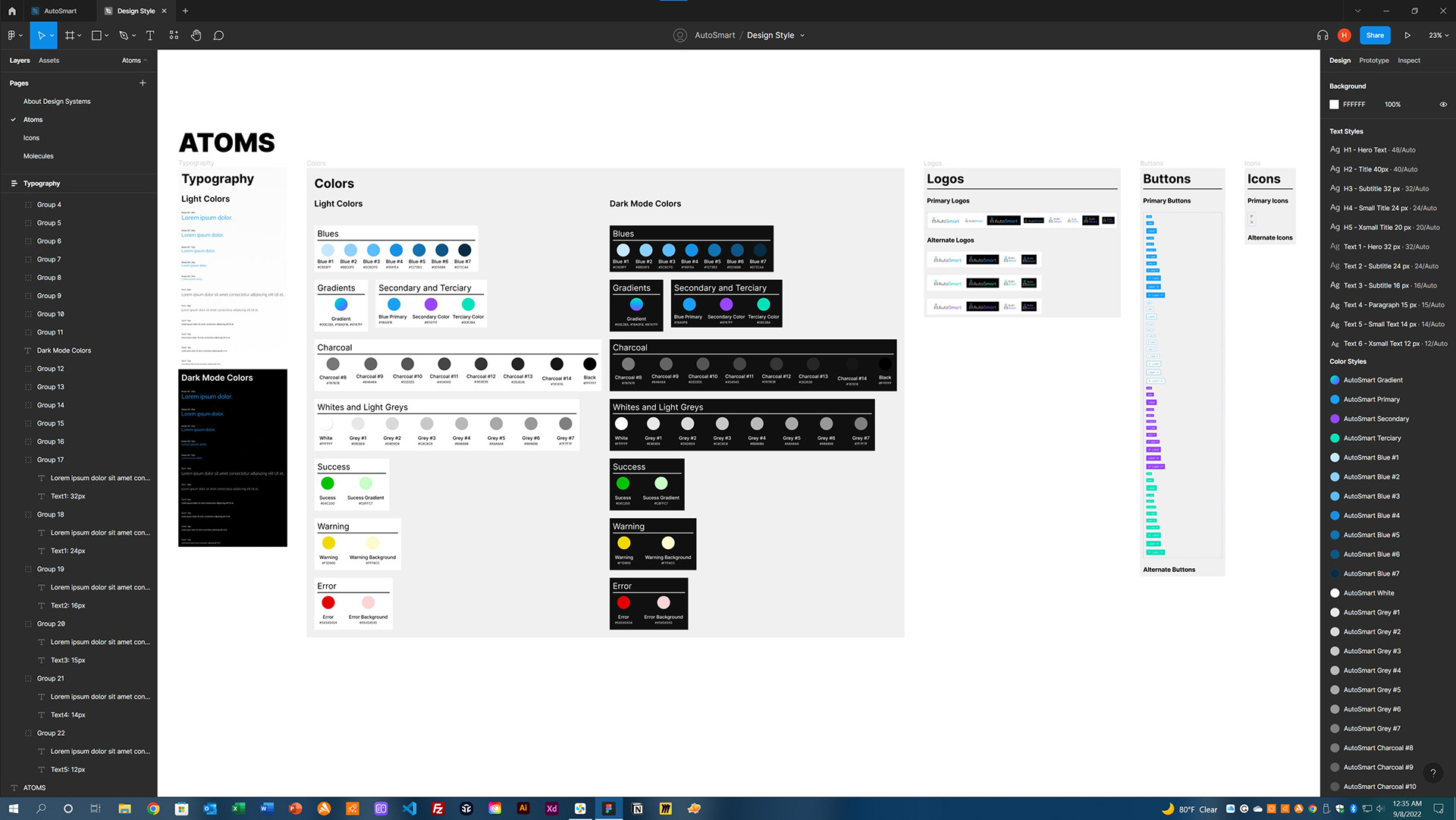
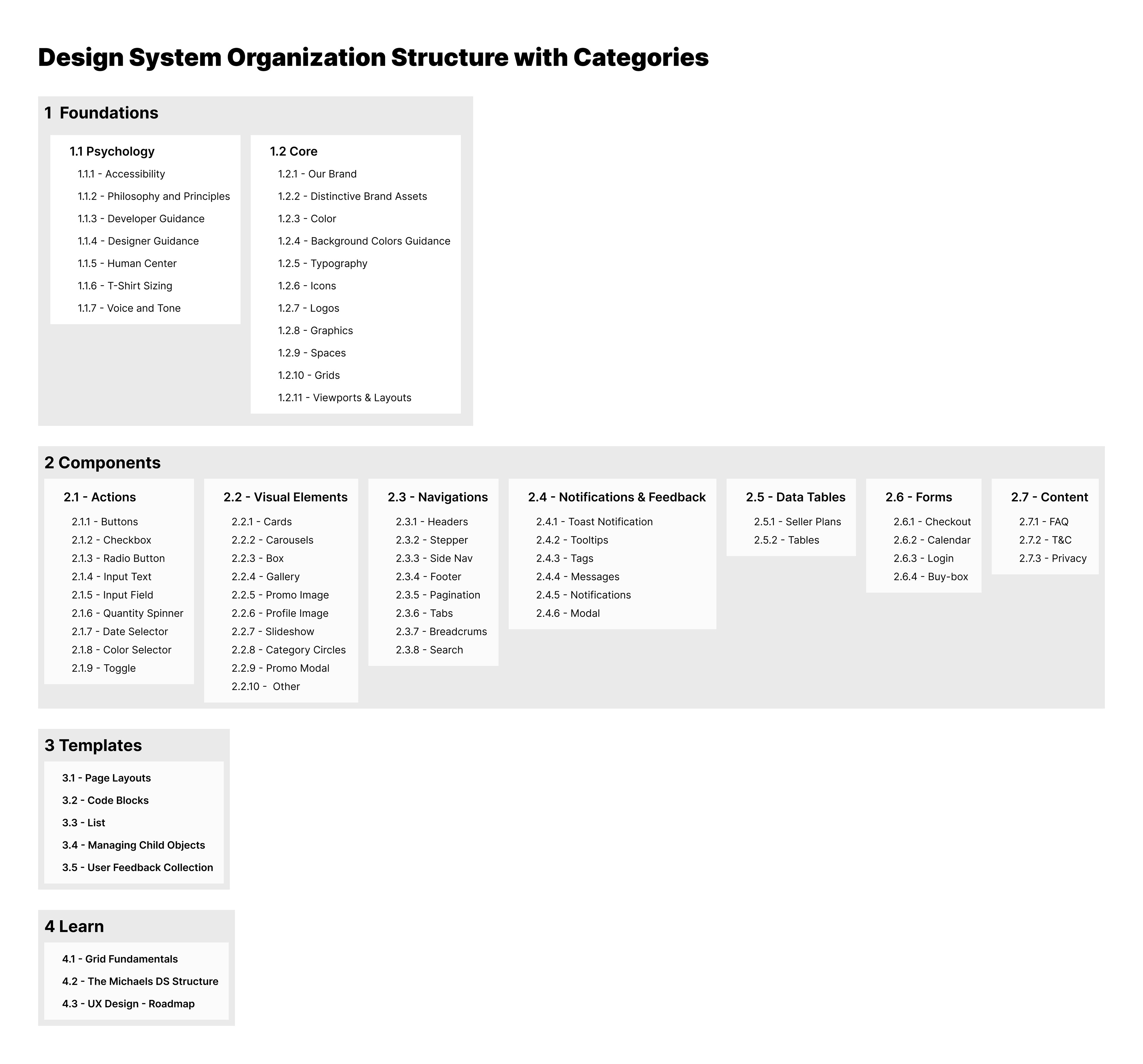
Design Systems
Implementing a design system can offer several advantages and a positive return on investment (ROI) for organizations. Here are some key benefits:
Consistency and Efficiency: A design system establishes a centralized library of reusable components, patterns, and guidelines. It ensures consistency in visual aesthetics, interaction patterns, and branding across various products and platforms. This consistency reduces design and development time, streamlines workflows, and increases operational efficiency.
Faster Iteration and Scalability: Design systems enable teams to iterate and scale products more rapidly. With pre-defined components and guidelines, designers and developers can build new features or products more efficiently. It eliminates the need to reinvent the wheel, saving time and effort in the design and development process.
Improved User Experience: Design systems prioritize user-centered design principles, resulting in enhanced user experiences. Consistent and intuitive interfaces lead to a more seamless and enjoyable interaction for users. By providing a unified and cohesive experience across products, the design system contributes to positive brand perception and customer satisfaction.
Collaboration and Communication: Design systems foster better collaboration between designers, developers, and stakeholders. It serves as a common language and reference point, facilitating clear communication and reducing misunderstandings. It promotes cross-functional collaboration, aligning teams around a shared vision and goals.
Brand and Design Governance: A design system ensures brand and design consistency, maintaining a cohesive and recognizable identity. It establishes guidelines for typography, color palettes, icons, and other visual elements, helping maintain brand integrity across products and platforms.
Cost Savings: Although implementing a design system requires an initial investment of time and resources, it can yield long-term cost savings. By reducing design and development redundancies, streamlining workflows, and improving efficiency, organizations can save time and resources in the long run.
The ROI of a design system can be measured through metrics such as increased design and development productivity, reduced time to market, improved user satisfaction, and reduced maintenance costs. Ultimately, a well-executed design system can contribute to better products, increased customer loyalty, and improved business outcomes.

AutoSmart Design System - Aug 2022

Let's connect! Whether you're interested in collaborating on a project, discussing design methodologies, or simply wish to say hello,
feel free and go to About, send me an email to hlsp@me.com, or give me a call at 281-570-9294.